Flows and Views
Learn about the OWUIFlows and OWUIViews protocols that provide two approaches to add the Conversation module and general UI to your iOS app.
The OWUIFlows and OWUIViews protocols provide two approaches to add the Conversation module and the general UI to your app: Flows and Views.

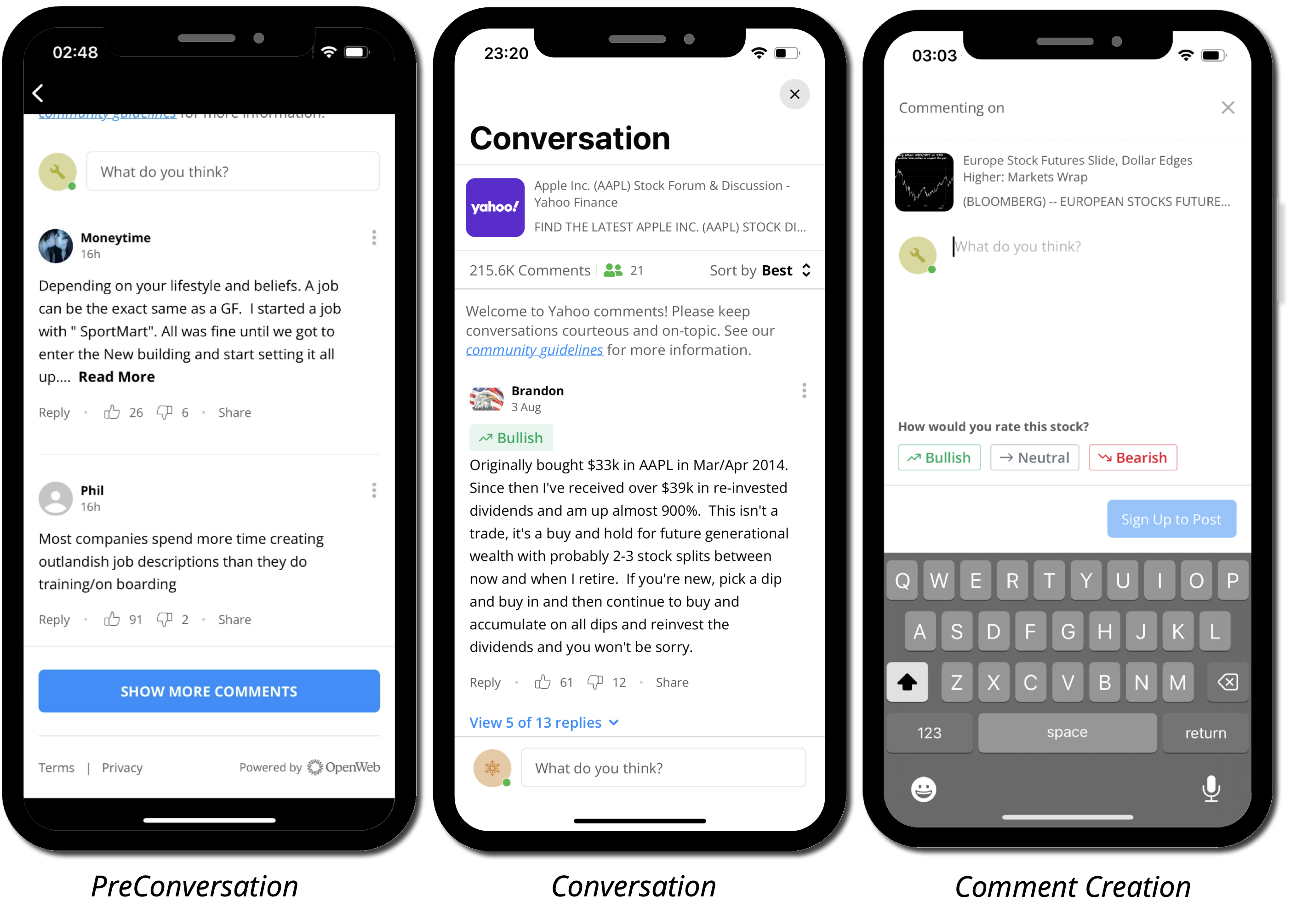
Either approach enables you to incorporate elements, such as PreConversation, Conversation, and Comment Creation experiences.


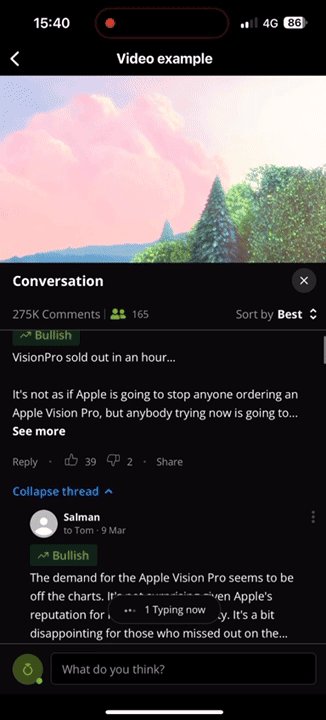
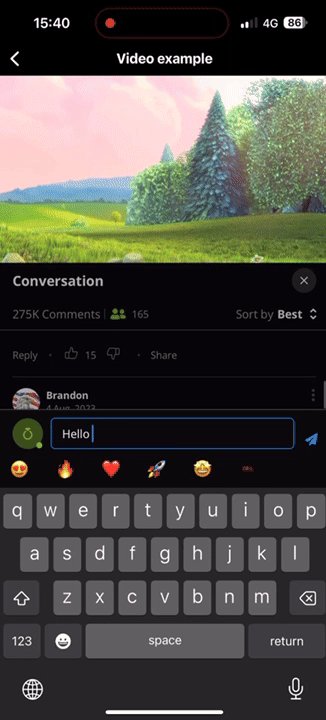
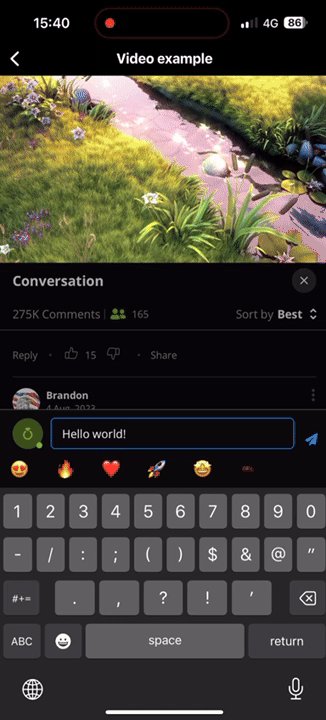
Conversation below video
public protocol OWUIFlows {
/// Creates a pre-conversation view that can open the full conversation over an existing view controller
func preConversation(postId: OWPostId,
article: OWArticleProtocol,
presentationalMode: OWPresentationalMode,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWFlowActionsCallbacks?,
completion: @escaping OWViewCompletion)
/// Presents the full conversation over an existing view controller
func conversation(postId: OWPostId,
article: OWArticleProtocol,
route: OWConversationRoute,
presentationalMode: OWPresentationalMode,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWFlowActionsCallbacks?,
completion: @escaping OWDefaultCompletion)
/// Creates a full conversation view controller, allowing the caller to present it over all or part of the screen
func conversation(postId: OWPostId,
article: OWArticleProtocol,
route: OWConversationRoute,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWFlowActionsCallbacks?,
completion: @escaping OWViewControllerCompletion)
/// Presents the full conversation over an existing view controller with comment creation open
func commentCreation(postId: OWPostId,
article: OWArticleProtocol,
presentationalMode: OWPresentationalMode,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWFlowActionsCallbacks?,
completion: @escaping OWDefaultCompletion)
/// Presents the full conversation over an existing view controller with specific comment thread open
func commentThread(postId: OWPostId,
article: OWArticleProtocol,
commentId: OWCommentId,
presentationalMode: OWPresentationalMode,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWFlowActionsCallbacks?,
completion: @escaping OWDefaultCompletion)
}public protocol OWUIFlows {
/// Creates a pre-conversation view that can open the full conversation over an existing view controller
@MainActor
func preConversation(postId: OWPostId,
article: OWArticleProtocol,
presentationalMode: OWPresentationalMode,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWFlowActionsCallbacks?) async throws -> UIView
/// Presents the full conversation over an existing view controller
@MainActor
func conversation(postId: OWPostId,
article: OWArticleProtocol,
route: OWConversationRoute,
presentationalMode: OWPresentationalMode,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWFlowActionsCallbacks?) async throws
/// Creates a full conversation view controller, allowing the caller to present it over all or part of the screen
@MainActor
func conversation(postId: OWPostId,
article: OWArticleProtocol,
route: OWConversationRoute,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWFlowActionsCallbacks?) async throws -> UIViewController
/// Presents the full conversation over an existing view controller with comment creation open
@MainActor
func commentCreation(postId: OWPostId,
article: OWArticleProtocol,
presentationalMode: OWPresentationalMode,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWFlowActionsCallbacks?) async throws
/// Presents the full conversation over an existing view controller with specific comment thread open
@MainActor
func commentThread(postId: OWPostId,
article: OWArticleProtocol,
commentId: OWCommentId,
presentationalMode: OWPresentationalMode,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWFlowActionsCallbacks?) async throws
}public protocol OWUIViews {
/// Creates a pre-conversation view that shows the beginning of the conversation
/// (customizable via `additionalSettings`).
/// Use with `OWUIFlows.conversation()` to handle navigation to the full conversation.
func preConversation(postId: OWPostId,
article: OWArticleProtocol,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWPreConversationActionsCallbacks?,
completion: @escaping OWViewCompletion)
func preConversation(postId: OWPostId,
article: OWArticleProtocol,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWViewActionsCallbacks?,
completion: @escaping OWViewCompletion)
func conversation(postId: OWPostId,
article: OWArticleProtocol,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWViewActionsCallbacks?,
completion: @escaping OWViewCompletion)
func commentCreation(postId: OWPostId,
article: OWArticleProtocol,
commentCreationType: OWCommentCreationType,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWViewActionsCallbacks?,
completion: @escaping OWViewCompletion)
func commentThread(postId: OWPostId,
article: OWArticleProtocol,
commentId: OWCommentId,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWViewActionsCallbacks?,
completion: @escaping OWViewCompletion)
func reportReason(postId: OWPostId,
commentId: OWCommentId,
parentId: OWCommentId,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWViewActionsCallbacks?,
completion: @escaping OWViewCompletion)
}public protocol OWUIViews {
/// Creates a pre-conversation view that shows the beginning of the conversation
/// (customizable via `additionalSettings`).
/// Use with `OWUIFlows.conversation()` to handle navigation to the full conversation.
@MainActor
func preConversation(postId: OWPostId,
article: OWArticleProtocol,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWPreConversationActionsCallbacks?) async throws -> UIView
@MainActor
func preConversation(postId: OWPostId,
article: OWArticleProtocol,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWViewActionsCallbacks?) async throws -> UIView
@MainActor
func conversation(postId: OWPostId,
article: OWArticleProtocol,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWViewActionsCallbacks?) async throws -> UIView
@MainActor
func commentCreation(postId: OWPostId,
article: OWArticleProtocol,
commentCreationType: OWCommentCreationType,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWViewActionsCallbacks?) async throws -> UIView
@MainActor
func commentThread(postId: OWPostId,
article: OWArticleProtocol,
commentId: OWCommentId,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWViewActionsCallbacks?) async throws -> UIView
@MainActor
func reportReason(postId: OWPostId,
commentId: OWCommentId,
parentId: OWCommentId,
additionalSettings: OWAdditionalSettingsProtocol,
callbacks: OWViewActionsCallbacks?) async throws -> UIView
}Each implementation approach is explained in the Approaches section.
Approaches
Flows
This approach relies upon OpenWeb's default UI.
When implementing a Conversation with the Flows approach, you should configure one of the three flows in the following table.
| View | Description |
|---|---|
| PreConversation | Show a preview of comments at the end of an article to encourage engagement with a Conversation. This is an entry point to the full-page Conversation experience. |
| Conversation | Show a full-page Conversation experience that initiates when the user triggers a call-to-action (CTA) button |
| Comment Creation | Navigate directly to a page in which the end user can create a new comment |
| Comment Thread | Show a comment thread, starting from the root comment (commentId) |
Flow Recipes
Use the following recipes to configure one of the flows.
iOS SDK PreConversation Flow
Use async-await
async-awaitUse completion handler
iOS SDK Conversation Flow
Use async-await
async-awaitUse completion handler
iOS SDK Partial-Screen Conversation Flow
Use async-await
async-awaitUse completion handler
iOS SDK Comment Creation Flow
Use async-await
async-awaitUse completion handler
iOS SDK Comment Thread Flow
Use async-await
async-awaitUse completion handler
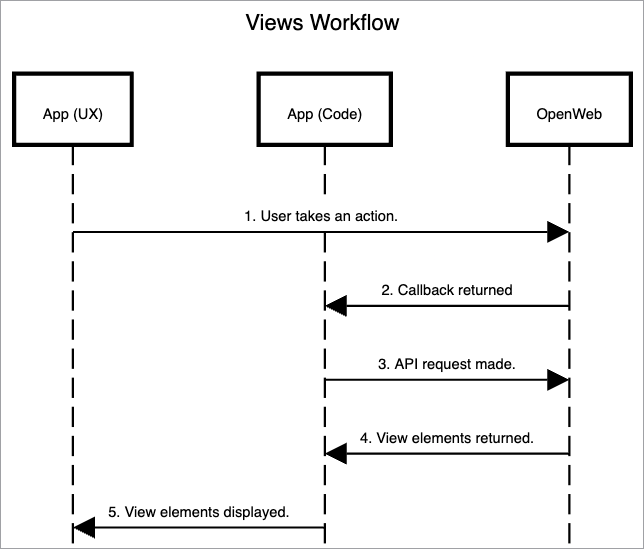
Views
Implementing a Conversation module with the Views approach, gives you the ability to control the behavior between views.

In this workflow, the following occurs:
- A user takes an action, such as tapping a button.
- The user's action triggers OpenWeb's callbacks API to return a callback, signifying an event occurred.
- As the developer, you use this event to make another API call to OpenWeb.
- OpenWeb's API responds with the specific view element related to the API call.
- As the developer, you manage the presentation of the views or elements returned by OpenWeb. You can decide whether these views or elements are displayed or hidden from the user.
The following table lists the configurable views that are returned.
| View | Description |
|---|---|
| PreConversation | A preview of comments at the end of an article to encourage engagement with a Conversation |
| Conversation | The main view for the Conversation |
| Comment Creation | A view for entering a comment |
| Comment Thread | Show a comment thread, starting from the root comment (commentId) |
| Report Reason | Screen listing possible report options. Use the OWViewActionsCallbacks to signal when to display these report options. |
View Recipes
Use the following recipes to configure one of the views.
iOS SDK PreConversation View
Use async-await
async-awaitUse completion handler
iOS SDK Conversation View
Use async-await
async-awaitUse completion handler
iOS SDK Comment Creation View
Use async-await
async-awaitUse completion handler
iOS SDK Comment Thread View
Use async-await
async-awaitUse a callback
iOS SDK Report Reason View
Use async-await
async-awaitUse a callback
Methods
The following sections explain the methods available for flows and views.
commentCreation()
Starts the flow or retrieves the view for comment creation
let manager: OWManagerProtocol = OpenWeb.manager
// Retrieve flows layer
let flows: OWUIFlows = manager.ui.flows
flows.conversation(
postId: "somePostId",
article: article,
route: .commentCreation(type: .comment),
presentationalMode: OWModelPresentationStyle,
additionalSettings: commentCreationSettings,
completion: commentClosure
)let manager: OWManagerProtocol = OpenWeb.manager
// Retrieve flows layer
let flows: OWUIFlows = manager.ui.flows
flows.conversation(
postId: "somePostId",
article: article,
route: .commentCreation(type: .comment),
additionalSettings: commentCreationSettings,
completion: commentViewControllerClosure
)var manager: OWManagerProtocol = OpenWeb.manager
// Retrieve views layer
let views: OWUIViews = manager.ui.views
views.commentCreation(
postId: "somePostId",
additionalSettings: additionalSettings,
callbacks: OWViewActionsCallbacks,
completion: commentCreationViewClosure
)commentThread()
Starts the flow or retrieves the view for comment thread
let manager: OWManagerProtocol = OpenWeb.manager
// Retrieve flows layer
let flows: OWUIFlows = manager.ui.flows
flows.conversation(
postId: "somePostId",
article: article,
route: .commentThread(commentId: "someCommentId"),
presentationalMode: .push(navigationController: navController),
additionalSettings: additionalSettings,
completion: commentThreadClosure
)let manager: OWManagerProtocol = OpenWeb.manager
// Retrieve flows layer
let flows: OWUIFlows = manager.ui.flows
flows.conversation(
postId: "somePostId",
article: article,
route: .commentThread(commentId: "someCommentId"),
additionalSettings: additionalSettings,
completion: commentThreadViewControllerClosure
)var manager: OWManagerProtocol = OpenWeb.manager
// Retrieve views layer
let views: OWUIViews = manager.ui.views
views.commentCreation(
postId: "somePostId",
article: article
commentId: "someCommentId"
additionalSettings: additionalSettings,
callbacks: OWViewActionsCallbacks,
completion: commentCreationViewClosure
)conversation()
Starts the flow or retrieves the view for the conversation
let manager: OWManagerProtocol = OpenWeb.manager
// Retrieve flows layer
let flows: OWUIFlows = manager.ui.flows
flows.conversation(
postId: "somePostId",
article: article,
presentationalMode: OWModelPresentationStyle,
additionalSettings: conversationSettings,
completion: conversationClosure
)let manager: OWManagerProtocol = OpenWeb.manager
// Retrieve flows layer
let flows: OWUIFlows = manager.ui.flows
flows.conversation(
postId: "somePostId",
article: article,
additionalSettings: conversationSettings,
completion: conversationViewControllerClosure
)var manager: OWManagerProtocol = OpenWeb.manager
// Retrieve views layer
let views: OWUIViews = manager.ui.views
views.conversation(
postId: "somePostId",
article: article,
additionalSettings: additionalSettings,
callbacks: OWViewActionsCallbacks,
completion: conversationViewClosure
)preConversation()
Starts the flow or retrieves the view for the pre-conversation
let manager: OWManagerProtocol = OpenWeb.manager
// Retrieve flows layer
let flows: OWUIFlows = manager.ui.flows
flows.preConversation(
postId: "somePostId",
article: article,
presentationalMode: OWModelPresentationStyle,
additionalSettings: preConversationSettings,
completion: preConversationClosure
)let manager: OWManagerProtocol = OpenWeb.manager
let preConversationCallbacks: OWPreConversationActionsCallbacks = { [weak self] callbackType, postId in
switch callbackType {
case .openConversationFlow(let route):
manager.ui.flows.conversation(
postId: postId,
article: article,
route: route,
additionalSettings: additionalSettings
) { result in
guard let self else { return }
switch result {
case .success(let viewController):
// add the viewController as a child
case .failure(let error):
// handle the error
}
}
}
}
manager.ui.views.preConversation(
postId: "somePostId",
article: article,
additionalSettings: additionalSettings,
callbacks: preConversationCallbacks
) { result in
switch result {
case .success(let view):
// add the view as subview
case .failure(let error):
// handle the error
}
}var manager: OWManagerProtocol = OpenWeb.manager
// Retrieve views layer
let views: OWUIViews = manager.ui.views
views.preConversation(
postId: "somePostId",
article: article,
additionalSettings: additionalSettings,
callbacks: OWViewActionsCallbacks,
completion: preConversationViewClosure
)reportReason()
Retrieves the view for the report reason
var manager: OWManagerProtocol = OpenWeb.manager
// Retrieve views layer
let views: OWUIViews = manager.ui.views
views.reportReason(
postId: "targetPostId",
commentId: "targetCommentId",
parentId: "parentCommentId",
additionalSettings: additionalSettings,
callbacks: reportActionsCallbacks,
completion: reportViewClosure
)Property | Description |
|---|---|
additionalSettings OWAdditionalSettingsProtocol | Defines the settings of each component in a flow/view.
See: OWAdditionalSettings |
article OWArticle | Information about the article associated with the flow. See: Article |
callbacks OWViewActionsCallbacks | Handles the response to a user action after the action has occurred. See OWViewActionsCallbacks |
commentId string | Unique identifier of a comment |
completion function | Closure that handles the completion of the flow, success scenarios, and failure scenarios. The closure logic is defined in the relevant recipe.
|
parentId string | Unique identifier of the parent comment |
postId string | Unique article identifier that is specific to the article page. The ideal postId has the following characteristics:
|
presentationalMode | Possible Values:
See: OWModelPresentationStyle |
Enumerations and Structs
OWAdditionalSettings
public protocol OWAdditionalSettingsProtocol {
var preConversationSettings: OWPreConversationSettingsProtocol { get }
var fullConversationSettings: OWConversationSettingsProtocol { get }
var commentCreationSettings: OWCommentCreationSettingsProtocol { get }
var commentThreadSettings: OWCommentThreadSettingsProtocol { get }
}Settings | Description |
|---|---|
commentCreationSettings OWCommentCreationSettingsProtocol | Sets the initial comment creation flow settings.
|
fullConversationSettings OWConversationSettingsProtocol | Sets the initial Conversation flow settings.
|
preConversationSettings OWPreConversationSettingsProtocol | Sets the initial preConversation flow settings.
|
commentThreadSettings OWCommentThreadSettingsProtocol | Sets the initial Conversation flow settings.
|
OWCommunityGuidelinesStyle
Setting | Description |
|---|---|
OWCommunityGuidelinesStyle OWCommunityGuidelinesStyle | Manner in which the screen is displayed.
|
OWCommunityQuestionsStyle
Setting | Description |
|---|---|
OWCommunityQuestionsStyle OWCommunityQuestionsStyle | Manner in which the screen is displayed.
|
OWConversationRoute
Setting | Description |
|---|---|
OWConversationRoute | Flow to open the conversation with.
|
OWConversationSpacing
Setting | Description |
|---|---|
OWConversationSpacing OWConversationSpacing | Manner in which the screen is displayed.
The CGFloat values must be between 5.0 - 40.0. |
OWError
| Setting | Description |
|---|---|
| OWError string | Error returned |
OWFlowActionsCallbacks
typealias OWFlowActionsCallbacks = (
OWFlowActionCallbackType,
OWViewSourceType,
String)
-> Void| Settings | Description |
|---|---|
| OWFlowActionsCallbackType string | User action performed or error that occurred. See OWFlowActionCallbackType |
| OWViewSourceType string | View from which information is received. See OWViewSourceType |
OWFlowActionCallbackType
Settings | Description |
|---|---|
OWFlowActionCallbackType string | User action performed.
|
OWModalPresentationStyle
Setting | Description |
|---|---|
OWModalPresentationStyle string | Manner in which the screen is displayed.
|
OWPreConversationActionCallbacks
typealias OWPreConversationActionsCallbacks = (
OWPreConversationActionCallbackType,
OWPostId
) -> Void| Settings | Description |
|---|---|
| OWPreConversationActionCallbackType | Flow resulting from user action. See OWPreConversationActionCallbackType |
| OWPostId | Post ID |
OWPreConversationActionCallbackType
Setting | Description |
|---|---|
OWPreConversationActionCallbackType | Flow resulting from user action. Possible Values:
|
OWPresentationalMode
Setting | Description |
|---|---|
OWPresentationalMode string | Manner in which the OpenWeb view is presented or pushed.
|
OWViewActionsCallbacks
typealias OWViewActionsCallbacks = (
OWViewActionCallbackType,
OWViewSourceType,
String
) -> Void| Settings | Description |
|---|---|
| OWViewActionCallbackType | User action performed or error that occurred. See OWViewActionCallbackType |
| OWViewSourceType | View from which information is received. See OWViewSourceType |
OWViewActionCallbackType
Settings | Description |
|---|---|
OWViewActionCallbackType string | User action performed or error that occurred.
|
OWViewControllerCompletion
typealias OWViewControllerCompletion = (
Result<UIViewController,
OWError>
) -> VoidOWViewCompletion
typealias OWViewCompletion = (
Result<UIView,
OWError>
) -> VoidOWViewSourceType
Settings | Description |
|---|---|
OWViewSourceType string | View from which information is received.
|
Updated 15 days ago
