Open a user profile
Enable users to view their activity history and edit their profiles as part of a custom call-to-action.
If you maintain profile pages for your users, you can include the OpenWeb User Profile as part of your user profile experience. By implementing a button or other external call-to-action in the user profile section of your site, users can access their activity histories and edit their OpenWeb profiles.

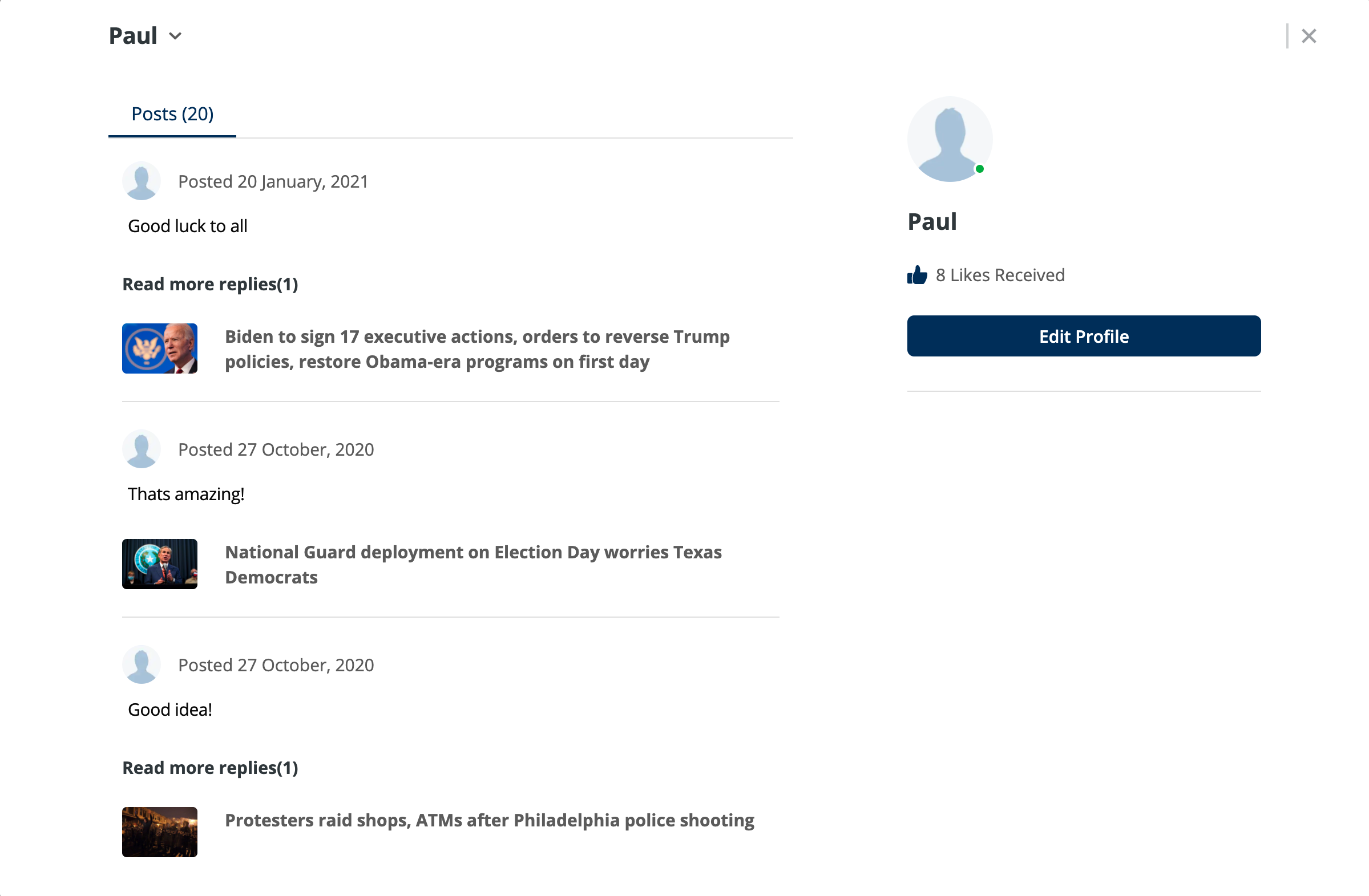
User Profile with activity history
Implementation
Use the following steps to allow your users to view their user profiles from your site's user profile area:
- When embedding User Profile on a page without other OpenWeb products, add the OpenWeb launcher code and set data-spotim-autorun="false".
<script
async
src="https://launcher.spot.im/spot/SPOT_ID"
data-spotim-module="spotim-launcher"
data-post-url="ARTICLE_URL"
data-post-id="POST_ID"
data-spotim-autorun="false">
</script>
If you have implemented one of OpenWeb’s products on the page, the launcher already exists. You do not need to add a separate launcher code or change the existing one.
- As part of the call-to-action functionality, create an event with the
CustomEvent()constructor.
var evt = new CustomEvent("ow-open-module", {
detail: {
moduleName: "user-profile",
options: {
spotId: "spot_id"
}
}
});- Dispatch the event with the
dispatchEvent()method. This triggers the user profile module to open.
document.dispatchEvent(evt);Updated 3 months ago
