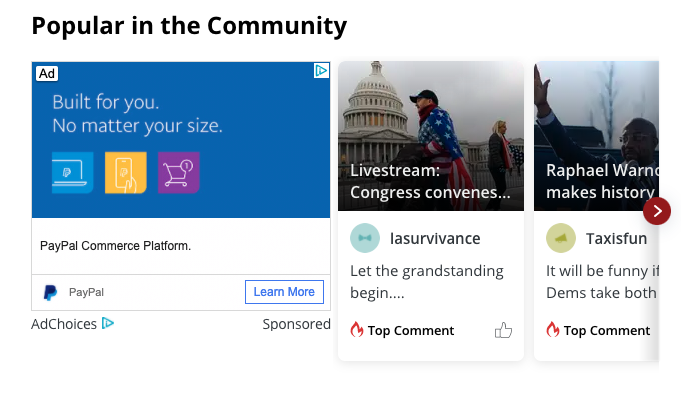
Popular in the Community
By recommending the most trending, engaging articles from around your site, Popular in the Community helps to promote and monetize your most popular content:
- Promoting your content by showcasing user-generated content
- Featuring a monetization component that generates shared revenue

Popular in the Community
Requirements
Popular in the Community requires the following items:
- Popular in the Community must be enabled by your OpenWeb PSM.
- Minimum of 3 article pages with comments that contain ≥3 words and >10 characters
- Defined page-level metadata for the title, image URL, and URL listed in the following table
| Source | Values |
|---|---|
| LD-JSON Article Schema |
Attributes:
|
| Open Graph |
Properties:
|
Implementation Options
OpenWeb provides you several approaches to add Popular in the Community to your site. Each is listed in the following table.
| Approach | Description |
|---|---|
| Standard | Enables adding Popular in the Community to your existing Conversation implementation. |
| Custom Location | Enables choosing a location for the Popular in the Community feature. |
Standard
After your OpenWeb PSM has enabled Popular in the Community for your account, Popular in the Community appears horizontally above each Conversation.
Custom Location
When using this implementation method, you can choose the location in which Popular in the Community appears on a page.
To customize the location of Popular in the Community, use the following steps:
- Add the Popular in the Community positioning
<div>in the desired page location.
The following table lists the different approaches for aligning Popular in the Community with the layout of your page.
| Orientation | Code |
|---|---|
| Horizontal | <div data-spotim-module="pitc"></div> |
| Vertical | <div data-spotim-module="pitc" data-vertical-view="true"></div> |
| Double-decker | Contact your OpenWeb PSM for more information about this orientation. |
- (Optional) Define the
data-categoriesattribute to filter the categories of user-generated content to recommend.You can add multiple categories by separating each category with a comma.
Be sure the categories you define in the
data-categoriesattribute match the values included in thedata-article-tagsLauncher code attribute.
<div data-spotim-module="pitc" data-categories="ARTICLE_TOPIC1,ARTICLE_TOPIC2">
</div>- When embedding Popular in the Community on a page without other OpenWeb products, add the launcher code.
Popular in the Community Launcher Code Attributes
The following launcher code attribute applies only Popular in the Community implementations. You can also add one of the general launcher code attributes.
| Attribute | Description |
|---|---|
| data-recommendable-post string | Allows excluding a specific Conversation from being recommended for recirculation
Default: true |
Updated 2 months ago
