Monetize an iOS Configuration
The OpenWeb React Native SDK supports two ad formats for iOS:
- Banner (320X50, 320x100, 300x250)
- Interstitial (full page)
Interstitial ads will appear once per article when the user navigates to a Conversation. The banner ad appears on the article page above the Conversation.
Prerequisites
| Item | Description |
|---|---|
| GAM | Approved Google Ad Manager form for apps ads should indicate apps |
| app-ads.txt | An app-ads.txt file implemented in your web environment at www.your-domain.com/app-ads.txt |
Implementation
Integrating the Google Mobile Ads SDK into your React Native app sets the foundation for you to display ads and earn revenue. After adding and initiating the dependency, work with your OpenWeb PSM to set up the advertising campaign.
Since conflicts can occur when the Google Mobile Ads SDK is a dependency of both the host app and the OpenWeb React Native SDK, Google Mobile Ads SDK is not included as a direct dependency of the OpenWeb React Native SDK.
Enable Ads
Follow these steps to monetize your iOS configuration with the React Native SDK:
-
In the Podfile of your project, add
pod 'Google-Mobile-Ads-SDK', '8.0'. -
In the iOS folder, run
pod install. -
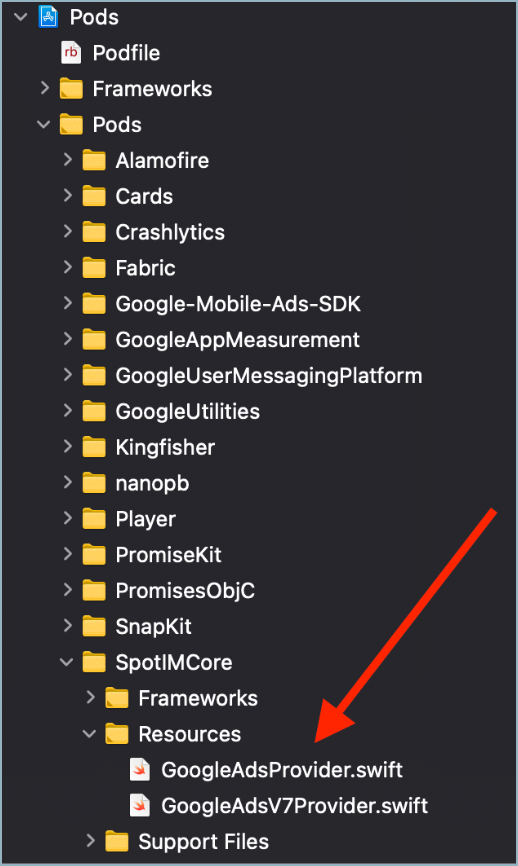
In Finder, open the Pods\SpotImCore\SpotImAdsProvider\ directory.
-
Copy the GoogleAdsProvider.swift file into your app target folder (where AppDelegate.mm\h is located).
In Xcode, ensure that GoogleAdsProvider.swift is included in your app target.

-
In the AppDelegate.swift
application:didFinishLaunchingWithOptions:method, add the following line:GoogleAdsProvider.setSpotImSDKWithProvider()
Disable Ads
By default, OpenWeb helps you to monetize your content and engagement experiences by showing ads to your users.
If you would like to provide an ad-free experience for subscribed users, contact your PSM to request that ads be disabled for your subscribers.
Updated 30 days ago
