Getting Started
Learn how to add the OpenWeb SDK to your iOS app.
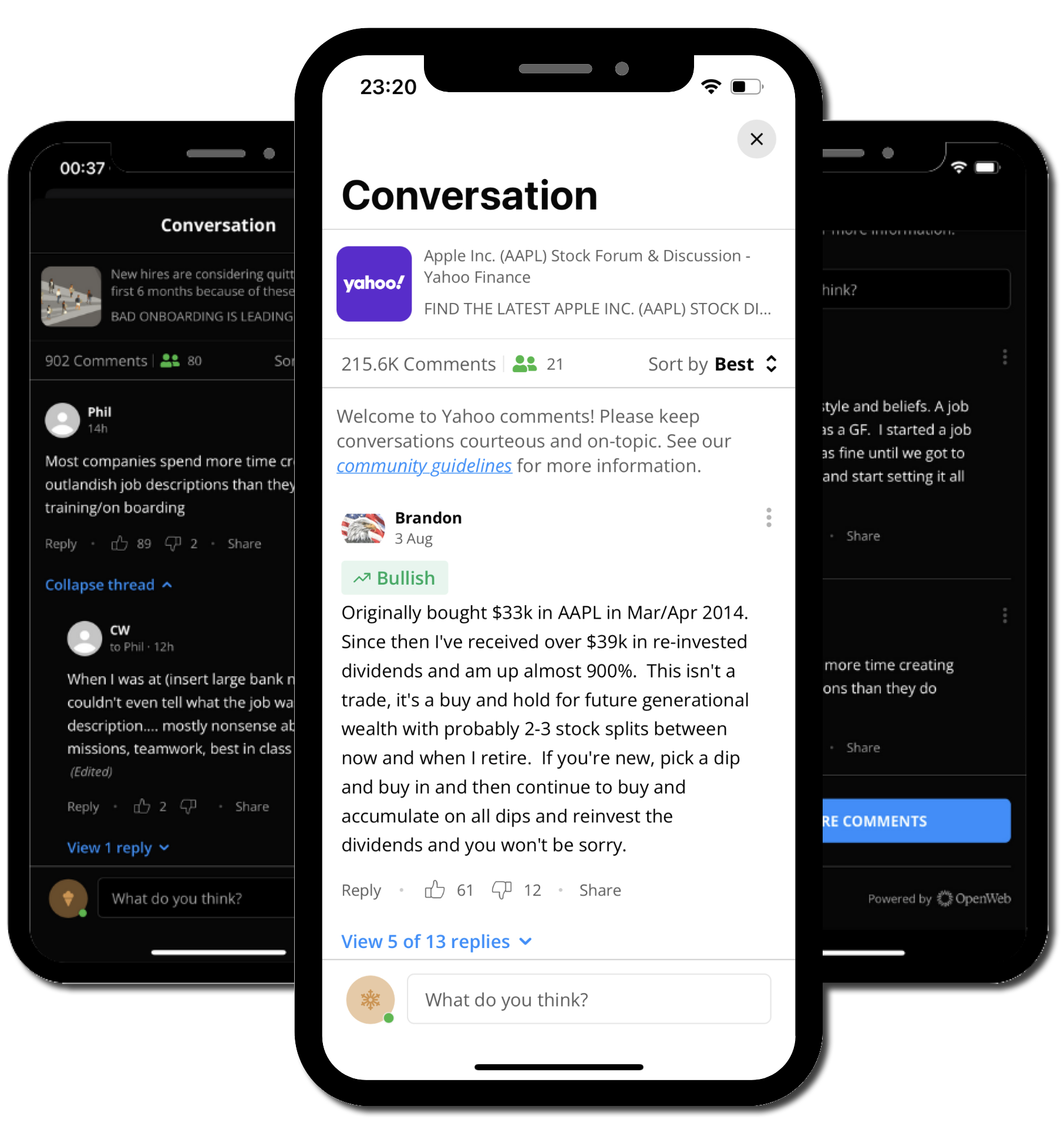
The OpenWeb iOS SDK empowers you to create an in-app user experience that fuels quality interactions with community and content, enabling users to make engaging and valuable contributions.

Specifically, the iOS SDK offers the following benefits:
- Simple, straightforward API with the flexibility to use
UIViewsover justUIViewControllers - Comprehensive error states, report reasons, and a clarity mode for reliable app development
- Robust, stable SDK foundation, supported by performance enhancements like background threading
- New design preset options to seamlessly integrate the user experience with your brand's aesthetic
- Stunning shimmering skeletons while loading data
Prerequisites
| Item | Description |
|---|---|
| iOS 13.0 or later | iOS device operating system |
| OpenWeb Account | Contact your PSM for more information |
| Xcode | Apple's integrated development environment |
Add the iOS SDK
To add a Conversation to your app, you must import the OpenWeb iOS SDK and then configure your project.
You can add the iOS SDK using either Cocoapods or Swift Package Manager.
Using Cocoapods
Follow these steps to add the iOS SDK:
-
In a text editor, open Podfile.
-
Add
pod 'OpenWebSDK', '<<iOSVersion>>.target 'OpenWeb-SDK-iOS-Demo' do use_frameworks! # Pod for OpenWeb-SDK pod 'OpenWebSDK', '<<iOSVersion>>' end -
In Terminal, at the terminal prompt of your project directory, execute
pod installto install the dependencies added to Podfile. -
Open the .xcworkspace file for your project to launch Xcode.
Using Swift Package Manager
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the Swift compiler.
Follow these steps to add the iOS SDK:
- Add openweb-ios-sdk-pod.git as a dependency of your Package.swift.
dependencies: [ .package(url: "https://github.com/SpotIM/openweb-ios-sdk-pod.git", .upToNextMajor(from: "<<iOSVersion>>")) ] - Open the .xcodeproj file for your project to launch Xcode.
Import the OpenWebSDK
Follow the step to import the library:
- In any .swift file using the OpenWeb SDK, import the SDK.
import OpenWebSDK
Allow image access
In the app Info.plist file, add the necessary permissions to allow users to attach images to comments using their camera or photo library:
<key>NSCameraUsageDescription</key>
<string>Allow access to your camera to take photos for comments.</string>``xml
<key>NSPhotoLibraryUsageDescription</key>
<string>Allow access to your photo library to attach images to comments.</string>Updated about 1 month ago
