Community Spotlight
Draw users to act on key initiatives such as registrations, digital subscriptions or conversation call-to-action.
Community Spotlight drives users further down the engagement funnel and helps you build top-line revenue.

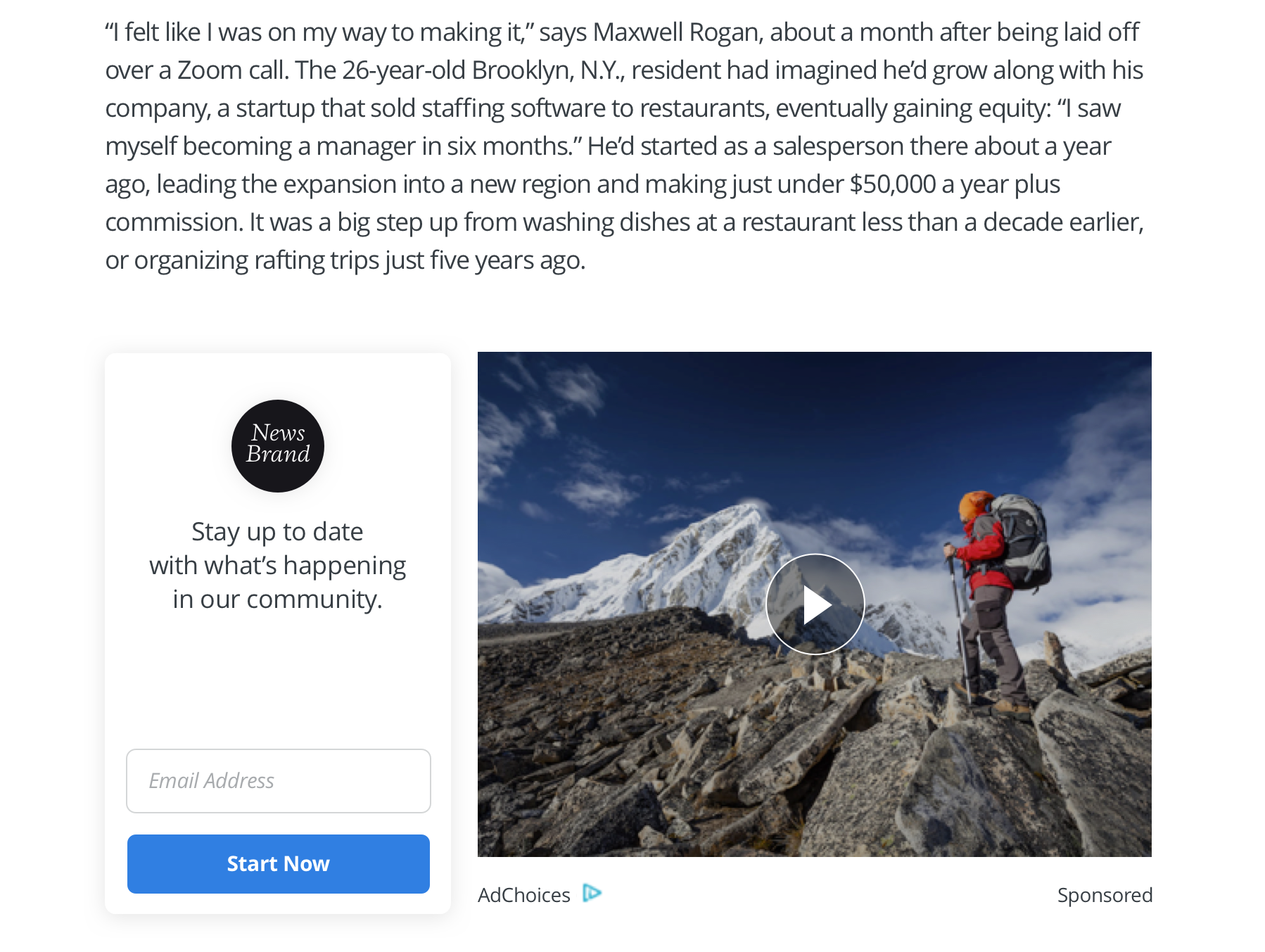
Collecting newsletter subscribers using Spotlight
Implementation Options
OpenWeb provides you several approaches to add Community Spotlight to your site. Each is listed in the following table.
| Approach | Description |
|---|---|
| Standard | Enables adding Community Spotlight to your existing Conversation implementation |
| Custom Location | Enables choosing a location for the Community Spotlight feature |
You can add Community Spotlight to a page using either the Standard or Custom Location method.
Standard
When using this implementation method, Community Spotlight appears where the launcher code is located. If Conversation is enabled, Community Spotlight appears horizontally above it.
To add Community Spotlight, use the following steps:
- In your OpenWeb Admin Panel, click Features > Spotlight.
- Under Enable/Disable Spotlight, click the toggle to Enabled. Additional Spotlight settings appear.
- Choose Card Type:
- Email collector: Encourages a user to share an email address
- Counter: Displays the number of comments posted and encourages a user to post a comment
- Redirect: Displays a customizable captions (contact your PSM) and a specified redirect URL.
- (Redirect only) Enter a Redirect URL.
- From the Choose Location dropdown menu, choose Above Conversation.
- Click Save & Publish.
Custom Location
When using this implementation method, you can choose the location where Community Spotlight appears on a page.
To add Community Spotlight, use the following steps:
-
In your OpenWeb Admin Panel, click Features > Spotlight.
-
Under Enable/Disable Spotlight, click the toggle to Enabled. Additional Spotlight settings appear.
-
Choose Card Type:
- Email collector: Encourages a user to share an email address
- Counter: Displays the number of comments posted and encourages a user to post a comment
- Redirect: Displays a customizable captions (contact your PSM) and a specified redirect URL.At the page level, you can override the Spotlight settings in your OpenWeb Admin Panel and change the card type to an email collection or counter card.
Add one of the following attributes to the embed code:
- Email collector:
data-card-type="form" - Counter:
data-card-type="counter"
- Email collector:
-
(Redirect only) Enter a Redirect URL.
-
From the Choose Location dropdown menu, choose Custom location (horizontal orientation) or Sidebar (vertical orientation).
-
Copy the Embed Code.
| Approach | Code |
|---|---|
| Custom location | <div data-conversation-spotlight></div> |
| Sidebar* | <div data-conversation-spotlight data-spotlight-sidebar></div> |
- Click Save & Publish.
- On your page, add the Community Spotlight embed code in the desired page location.
- When embedding Community Spotlight on a page without other OpenWeb products, add the launcher code.
Updated 3 months ago
