Third-party single sign on
Use a third-party identity management provider to authenticate your users.
To simplify the single sign on implementation process, OpenWeb has created out-of-the-box integrations with the following third-party identity management providers:
- Auth0
- Gigya
- Piano.io
Zephr offers it’s own single sign on integration with OpenWeb. For more information, see Zephr’s documentation on their OpenWeb SSO Extension.
If your identity management solution is not listed above, please see our standard Single Sign On implementation guide.
Requirements
Request the following from your OpenWeb PSM:
- OpenWeb SSO enabled for your site
Request the information in the following table from your third-party SSO provider:
Provider | Required information |
|---|---|
Auth0 |
|
Gigya |
|
Piano.io |
|
Log in a user

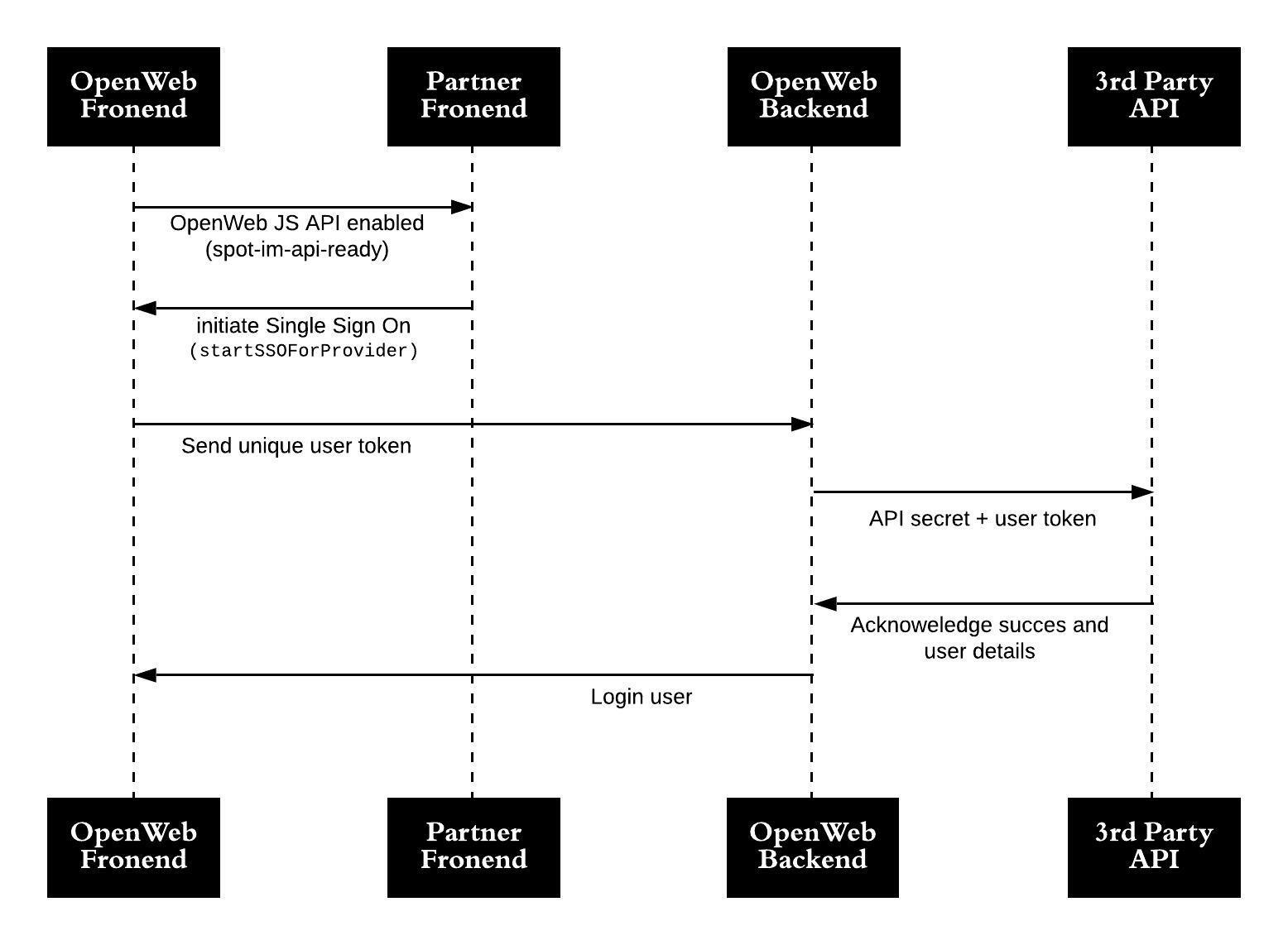
Third-party single sign on sequence diagram
When logging in a user, the following actions must be completed:
- Listen for the
spot-im-api-readyevent. (You can also listen for other OpenWeb events.) - Initiate an OpenWeb SSO session. OpenWeb generates and shares an SSO session ID with the third-party SSO partner. Once a user has been validated, the user is logged in to the Conversation.
Implementation
Configure a third-party SSO partner
- From your OpenWeb Admin Dashboard, click Settings > SINGLE SIGN ON.
- From the User Management Platform drop-down menu, select a third-party SSO provider.
- Enter your third-party SSO provider information in the fields that are displayed.
- Click Test Connection to validate the third-party SSO provider settings.
- Click Save Changes.
Add single sign on to a site
You have the flexibility to implement the login process in a way that aligns with the design of your site and implementation of a Conversation. The following process shows one approach to implement single sign on with a Conversation under the following condition:
- The Partner listens for
spot-im-api-ready.
- Add the following code to pages containing a Conversation. You can also listen for other Conversation events to initiate the SSO process.
if (window.SPOTIM && window.SPOTIM.startSSOForProvider) {
startSSO();
} else {
document.addEventListener('spot-im-api-ready', startSSO, false);
}
function startSSO() {
window.SPOTIM.startSSOForProvider({provider: 'gigya | piano | auth0',token: token}).then(function(userData) {
// userData contains information about the logged in user
})
.catch(function(reason) {
// reason contains error details
});
}- Set the supported third-party SSO provider.
- Define
tokenwith the token provided to you by the third-party. This token is a JWT or any other token used to identify the current user on page. When OpenWeb contacts the third-party, this enables OpenWeb to identify the user.
Log out a user
When a registered user logs out from your system, the same user must be logged out from OpenWeb. Use window.SPOTIM.logout() to end a registered user’s OpenWeb session.
if (window.SPOTIM && window.SPOTIM.logout) {
window.SPOTIM.logout();
} else {
document.addEventListener('spot-im-api-ready', function() {
window.SPOTIM.logout();
}, false);
}Update a user
If you need to update the details of user, you can use one of the following approaches listed in the following sections: Log out / log in or Update user details.
Log out / log in
- Log out the user.
- Log in the user with an updated token.
Update user details
You can update OpenWeb user details with the update user details endpoint.
Integrate "Require Login" moderation policy
OpenWeb allows moderators to activate a moderation policy that requires users to be logged in before writing comments. Usually, the user is prompted with an OpenWeb login dialog when this policy is active.
With SSO, the OpenWeb login UI does not activate. You need to initialize the login process.
You receive an event notification when a user attempts to send a message.
document.addEventListener('spot-im-login-start', function(event) {
// trigger your login flow here
});Third-party tips
Piano.io
Managing the Conversation display name
If you use Piano.io as your third-party single-sign on, you can control the user name that is displayed in the Conversation.
In your Piano.io dashboard, create a custom field. The custom field you create must have the following value: display_name.
During the single sign on authentication, the Piano.io integration passes the display_name value to OpenWeb. OpenWeb will use the display_name value as the user's name in the Conversation.
Verifying email addresses
OpenWeb only sends email notifications to user verified emails.
Asking users to verify their emails is possible using Piano.io's double opt-in feature. OpenWeb automatically retrieves the user's current verification status to decide if to send emails to that user.
Piano also offers to check the user's email verification status using these methods.
Updated about 1 month ago
