Identity
Create registration and login flows your users know and trust.
Leverage OpenWeb Registration funnels to power personalized activations, offers or events to drive higher signups. Trigger signup and login screens, then retrieve user authentication status to create gated experiences.\

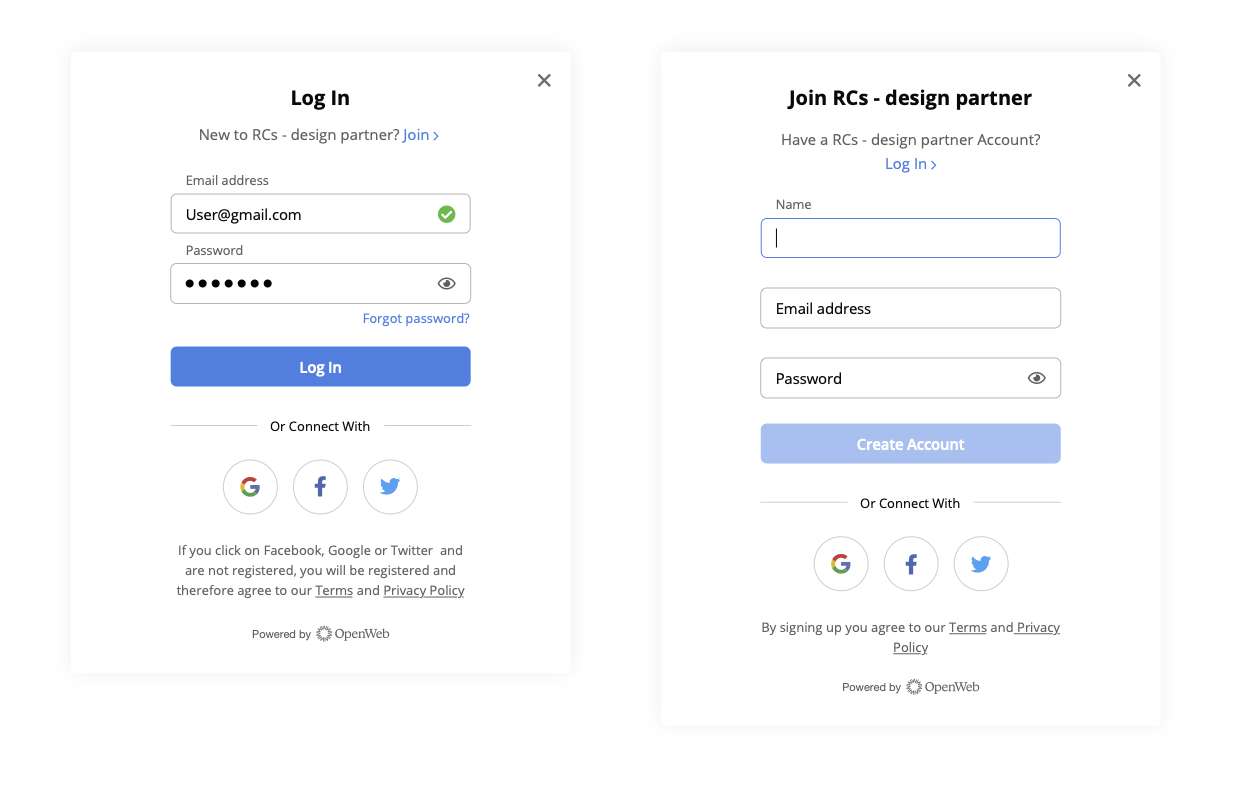
Identity's log-in and registration screens
If you already have a user management solution implemented, you can integrate it with OpenWeb by implementing single sign-on or third-party single sign-on.
Implementation
Use the following steps to allow your users to log in and sign up anywhere across your site:
- When embedding Identity on a page without other OpenWeb products, add the OpenWeb launcher code and set data-spotim-autorun="false".
<script
async
src="https://launcher.spot.im/spot/SPOT_ID"
data-spotim-module="spotim-launcher"
data-post-url="ARTICLE_URL"
data-article-tags="ARTICLE_TOPIC1, ARTICLE_TOPIC2"
data-post-id="POST_ID"
data-spotim-autorun="false">
</script>If you have implemented one of OpenWeb’s products on the page, the launcher already exists. You do not need to add a separate launcher code or change the existing one.
- Run the following code snippet once to initialize the OpenWeb actions queue.
window['owActionQueue'] =
window['owActionQueue'] ||
function (action) {
(window['owActionQueue'].queue =
window['owActionQueue'].queue || []).push(action);
};
});- Call the OpenWeb action queue to trigger the sign-up, sign-in, or logout screen.
window['owActionQueue']({
actionName: 'initApp',
actionParams: [
'registration',
{
mode: 'signup|signin|logout',
},
],
});Updated about 1 month ago
