Notification Bell
Allow users to easily view new activity and re-visit conversations they took part in, anywhere across the site.
Personalize your users’ connection to the community through an engaging on-site notification center. Easily embed the notification center as a bell anywhere on the page, including the page header or side panels.
As a powerful re-engagement tool, notifications keep users informed about relevant new activity. Notifications include real-time updates about the community's interaction with their content, moderation decisions and when another user mentions them. Publishers also have the ability to broadcast universal updates to the users’ notification feed, such as breaking news stories, event announcements, trending conversations/topics and more.
Personalized notifications drive higher user retention and help deepen your relationship with your audience. Users can update their notification preferences and privacy settings directly from the notification bell.\

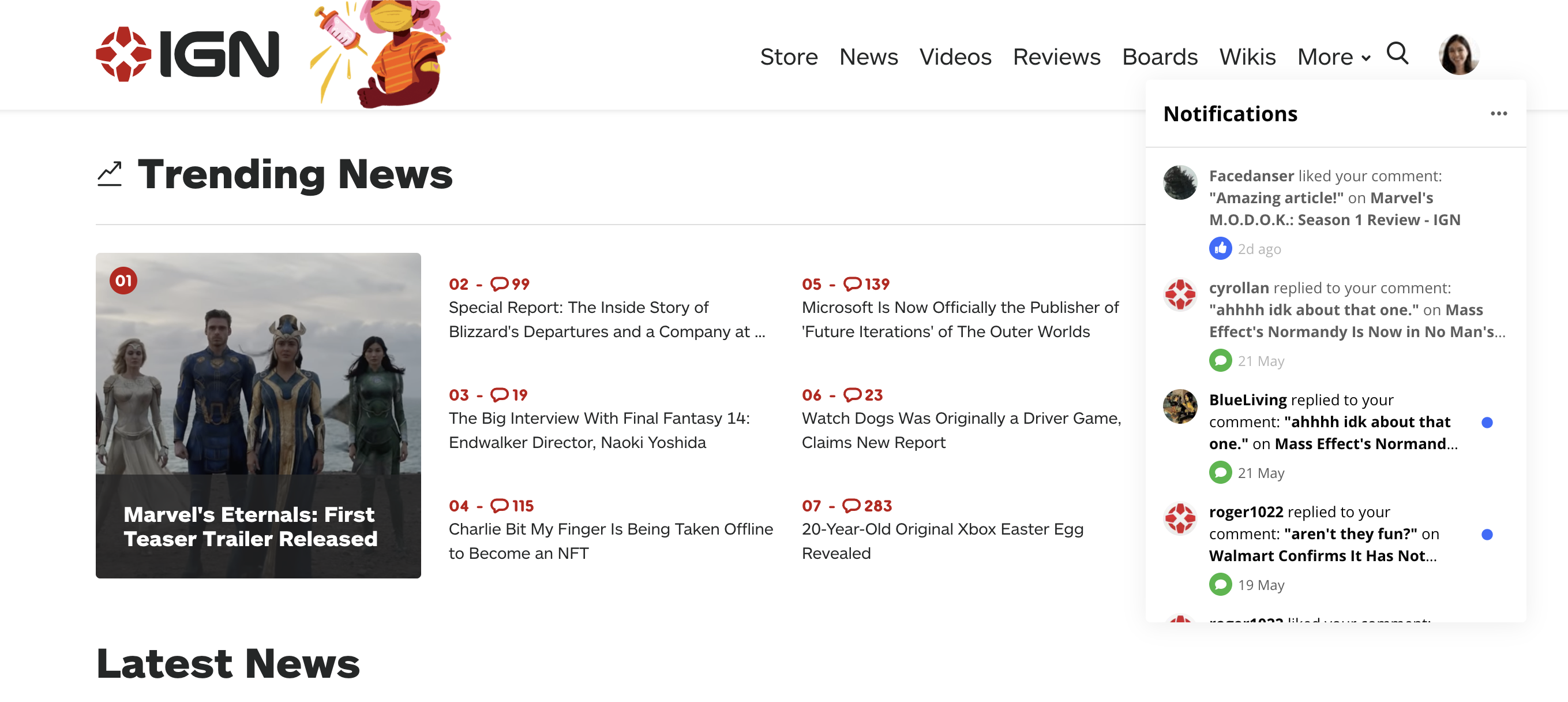
OW notifications integrated into IGN's header
Implementation Options
You can add a notification bell to your site using either the Standard or Custom implementation method.
Standard
When using this implementation method, a floating notification bell appears in the corner of the user's screen on every page where the launcher code exists.

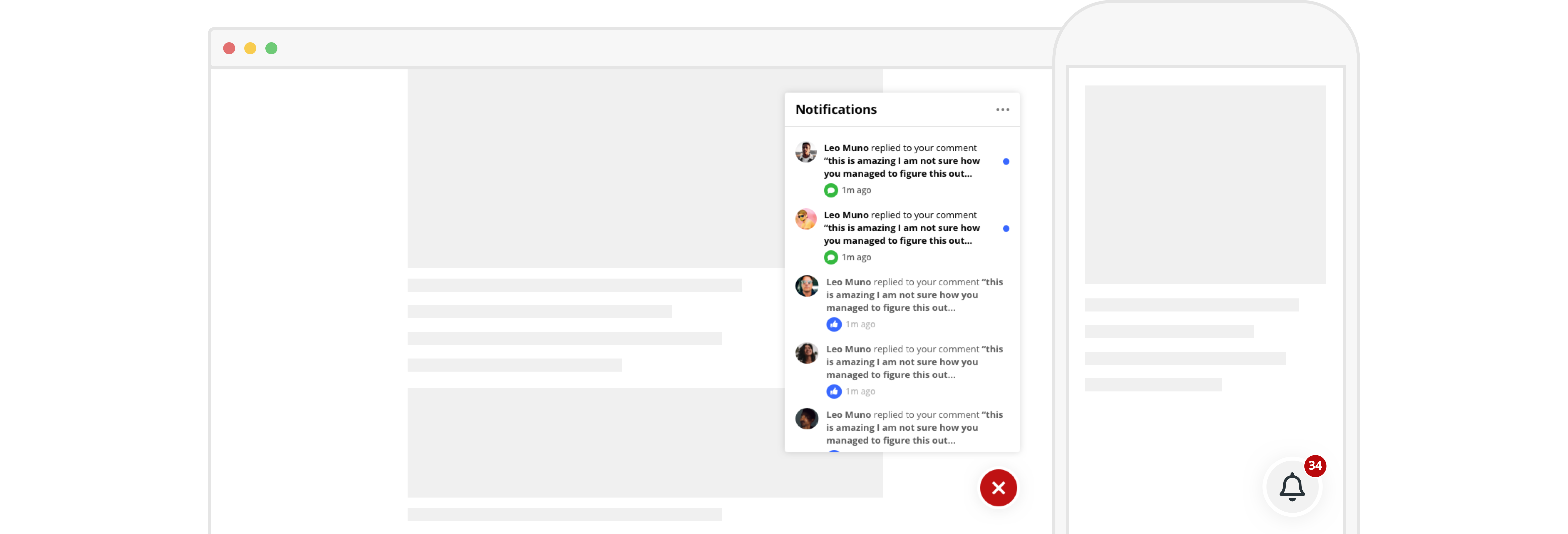
A standard notification bell example on desktop and mobile
To add a floating notification bell, use the following steps:
- In your OpenWeb Admin Panel, click Features > Floating Bell.
- Under Desktop Settings, click the Floating Bell Notifications toggle to Enabled.
- From the Bell Icon Location dropdown menu, select either Bottom Right or Bottom Left to set the location of the floating notification icon.
- Under Mobile Settings, click the the Floating Bell Notifications toggle to Enabled.
- From the Bell Icon Location dropdown menu, select either Bottom Right or Bottom Left to set the location of the floating notification icon.
- Click Save & Publish.
Custom
When using this implementation method, you can choose the location and fully customize the design of the notification bell menu and unread notification badge.
Use the following steps to enable your custom notifications button to launch the OpenWeb notifications menu:
- In a container, wrap a button followed by a new element.
You can place the notifications button anywhere across your site. You should customize the notification button to align with your brand.
<div style="display: flex; flex-direction: column;">
<button class="my-custom-bell-button">
</button>
<span data-ow-notifications-placeholder data-instance-id="EmbeddedNotifications"></span>
</div>- Define a function to update the notifications button with the number of unseen notifications.
OpenWeb populates thecountargument ofonNewUnseen(count)by passing a callback to__OW_SUBSCRIBE_TO_NOTIFICATIONS__as part of step 4 below.
In the following example,badgeNode.innerText = count;is used to update the button text with the number of unseen notifications.
function onNewUnseen(count) {
// count is the number of unseen notifications.
// Here you can attach count to your badge.
badgeNode.innerText = count;
}- Add the following
openNotifications()script snippet. Be sure to replaceYOUR_POST_IDwith the post ID.If you give your button class a custom name, you must update the
querySelectorargument invar button = document.querySelector('.my-custom-bell-button');in the snippet below.
function openNotifications() {
var payload = {
postId: 'YOUR_POST_ID',
instanceId: "EmbeddedNotification"
};
if (typeof window.__OW_OPEN_NOTIFICATIONS__ === 'function') {
window.__OW_OPEN_NOTIFICATIONS__(payload);
onNewUnseen(0) // reset the counter on your badge
} else {
document.addEventListener('ow-notifications-sdk-ready', function () {
window.__OW_OPEN_NOTIFICATIONS__(payload);
onNewUnseen(0) // reset the counter on your badge
});
}
}
var button = document.querySelector('.my-custom-bell-button');
button.onclick = openNotifications;- Add a notification count badge above the button. This count badge indicates how many new notifications the user has.
function subscribeToNotifications() {
if (typeof window.__OW_SUBSCRIBE_TO_NOTIFICATIONS__ === 'function') {
window.__OW_SUBSCRIBE_TO_NOTIFICATIONS__('YOUR_POST_ID', onNewUnseen);
} else {
document.addEventListener('ow-notifications-sdk-ready', function () {
window.__OW_SUBSCRIBE_TO_NOTIFICATIONS__('YOUR_POST_ID', onNewUnseen);
});
}
}
subscribeToNotifications();- When embedding the notifications product on a page without other OpenWeb products, add the launcher code.
If you have implemented one of OpenWeb’s products on the page, the launcher code already exists. You do not need to add a separate launcher code or change the existing one.
<script
async
src="https://launcher.spot.im/spot/SPOT_ID"
data-spotim-module="spotim-launcher"
data-post-url="ARTICLE_URL"
data-article-tags="ARTICLE_TOPIC1, ARTICLE_TOPIC2"
data-post-id="POST_ID"
data-spotim-autorun="false">
</script>Full Code Example
The following example shows a full code example for the Custom implementation.
<html>
<head>...</head>
<body>
<div style="display: flex; flex-direction: column;">
<button class="my-custom-bell-button">
</button>
<span data-ow-notifications-placeholder data-instance-id="EmbeddedNotifications"></span>
</div>
<script>
function onNewUnseen(count) {
//count is the number of unseen notifications, here you can attach it.
// to your badge.
}
function openNotifications() {
var payload = {
postId: 'YOUR_POST_ID',
instanceId: "EmbeddedNotification"
};
if (typeof window.__OW_OPEN_NOTIFICATIONS__ === 'function') {
window.__OW_OPEN_NOTIFICATIONS__(payload);
onNewUnseen(0) // resetting the counter on your badge
} else {
document.addEventListener('ow-notifications-sdk-ready', function () {
window.__OW_OPEN_NOTIFICATIONS__(payload);
onNewUnseen(0) // resetting the counter on your badge
});
}
}
var button = document.querySelector('.my-custom-bell-button');
button.onclick = openNotifications;
function subscribeToNotifications() {
if (typeof window.__OW_SUBSCRIBE_TO_NOTIFICATIONS__ === 'function') {
window.__OW_SUBSCRIBE_TO_NOTIFICATIONS__('YOUR_POST_ID', onNewUnseen);
} else {
document.addEventListener('ow-notifications-sdk-ready', function () {
window.__OW_SUBSCRIBE_TO_NOTIFICATIONS__('YOUR_POST_ID', onNewUnseen);
});
}
}
subscribeToNotifications();
</script>
...
</body>
</html>Updated 28 days ago
